Like most digital tools, Webflow allows you to optimize your workflow with shortcuts. Knowing the right shortcuts will ramp up your efficiency and design speed, so you don't ever have to worry about missing deadlines again. Dive into this blog, and start building websites twice as fast.


Why learning Webflow shortcuts is important
Learning Webflow shortcuts is not about looking cool and pro. According to Brainscope, keyboard shortcuts will save you 8 entire workdays every year. Of course, this is only true for professionals that spend an 8-hour workday on a computer. Not using shortcuts means you potentially waste up to 64 hours you could be spending on other stuff.
Wondering how? Here is a simple calculation to help you learn how not using shortcuts can waste 64 hours of your time.
(2 wasted seconds per minute) x (480 min per workday) x (240 workdays / year) = 64 wasted hours / year
By reading this, there is a high chance you are a designer or Webflow developer spending all your working hours on a computer. Learning Webflow shortcuts will help you design faster and more efficiently. Not always rushing towards catching deadlines will allow you to spend more time creating the beautiful designs themselves.
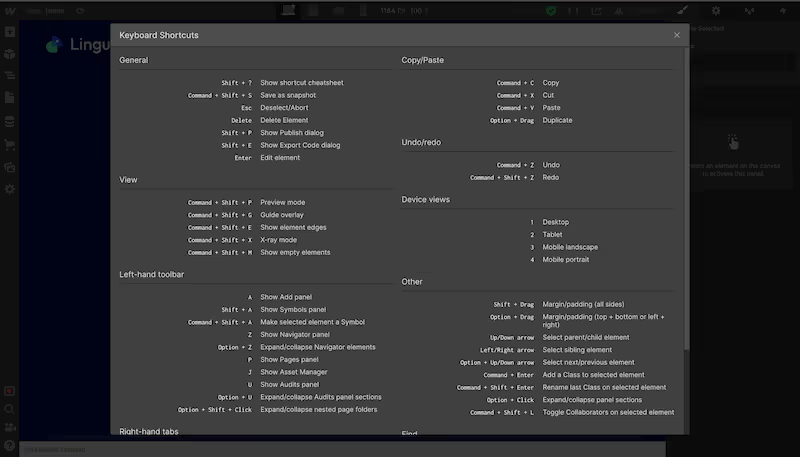
Before jumping to the shortcuts, let's first talk about where to find them. The quickest way to see them in the Designer is by pressing Shift + / for the shortcuts list to pop up. The second option is navigating to the help menu on the bottom left in Designer and pressing the magnifying glass icon.

General keyboard shortcuts
We will kick off with the keyboard shortcuts list that will make your Webflow navigation smoother.
General keyboard shortcuts for both Mac and Windows users:
- Show shortcut cheatsheet: Shift / +
- Deselect element or exit: Esc
- Delete element: Delete
- Show publish dialog: Shift + P
- Show Export code dialog: Shift + E
- Edit element: Enter
Save snapshot shortcut is different on Mac and Windows.
- Shortcut for Mac users: Shift + Command + S
- Shortcut for Windows users: Shift + Control + S
View shortcuts
View shortcuts help you switch between preview mode and designer even faster, making your design process smoother.
View shortcuts for Mac users:
- Preview mode: Shift + Command + P
- Guide overlay: Shift + Command + G
- Show element edges: Shift + Command + E
- X-ray mode: Shift + Command + X
View shortcuts for Windows users:
- Preview mode: Shift + Control + P
- Guide overlay: Shift + Control + G
- Show element edges: Shift + Control + E
- X-ray mode: Shift + Control + X
Left-hand toolbar shortcuts
Moving to left-hand toolbar shortcuts, all but one are equal for both Mac and Windows users. Those tools will help you navigate through Webflow panels to reach elements and pages faster
- Show Add panel: A
- Show Navigator tab: Z
- Show Pages panel: P
- Show Symbols panel: Shift + A
- Show Asset Manager: J
Converting a selected element to a symbol will be different for Mac and Windows users.
- Shortcut for Mac users: Command + Shift + A
- Shortcut for Windows users: Control + Shift + A
Right-hand tabs shortcuts
Next are right-hand tabs shortcuts that are the same for both Mac and Windows users:
- Show Style tab: S
- Show Settings tab: D
- Show Style Manager tab: G
- Show Interactions tab: H
Copy/paste and shortcuts
Being so widely used across different platforms and documents, you probably already know this shortcut. Copy/paste shortcut is a must when you want to optimize workflow and avoid extra clicking.
Copy/paste shortcuts for Mac users:
- Copy: Command + C
- Cut: Command + X
- Paste: Command + V
- Duplicate: Hold Alt + Drag
Copy/paste shortcuts for Windows users:
- Copy: Control + C
- Cut: Control +X
- Paste: Control +V
- Duplicate: Hold Alt + Drag
Undo/redo shortcuts
How many times does it happen that your mouse is faster than your thoughts? Luckily undo/redo shortcuts can help you reverse every action with a simple click.
Undo/redo shortcuts for Mac users:
- Undo: Command + Z
- Redo: Shift + Command + Z
Undo/redo shortcuts for Windows users:
- Undo: Control + Z
- Redo: Shift + Control + Z
Device view shortcuts
Device view shortcuts come in handy when you are building with responsive design. Responsive design means your website will resize across all screen resolutions and sizes. Device view shortcuts enable you to jump between different screens to optimize them faster.
- Desktop: 1
- Tablet: 2
- Phone (landscape): 3
- Phone (portrait): 4
Style panel shortcuts
Style panel shortcuts will allow you to tweak your designs faster. Tweaking padding and margins allow you to try different design styles more efficiently.
Style panel shortcuts for Mac users:
- Margin / padding (all sides): Hold Shift + Drag
- Margin / padding (top + bottom or left + right): Hold Alt + drag
- Add class to selected element: Command + Enter
- Rename Last Class on Selected Element: Command + Shift + Enter
Style panel shortcuts for Windows users:
- Margin / padding (all sides): Hold Shift + Drag
- Margin / padding (top + bottom or left + right): Hold Alt + drag
- Add class to selected element: Control + Enter
- Rename Last Class on Selected Element: Control + Shift + Enter
Other shortcuts
There are still some more powerful shortcuts you shouldn't miss.
Other shortcuts for Mac users:
- Expand/collapse panel sections: Alt + click on section
- Select parent / child element: Up arrow / Down arrow
- Select sibling element: Left arrow / Right arrow
- Select next / previous element: Alt + Left arrow / Right arrow
- Toggle Collaborators on selected element: Command + Shift + L
- Quick Find: Command + E / Command + K
Other shortcuts for Windows users:
- Expand/collapse panel sections: Alt + click on section
- Select parent / child element: Up arrow / Down arrow
- Select sibling element: Left arrow / Right arrow
- Select next / previous element: Alt + Left arrow / Right arrow
- Toggle Collaborators on selected element: Control + Shift + L
- Quick Find: Control + E Control + K
Conclusion
Would you take time learning all Webflow shortcuts knowing that this can save you up to 64 hours of work per year? 64 hours of time you could be spending on doing what you love most instead of rigorously catching deadlines.
Using shortcuts doesn't only improve speed and precision, but helps reduce the risk of RSI (repetitive strain injury). RSI is a common injury that we can see among office workers that spend most of the day using a computer mouse.
Using shortcuts won't only enable you to work faster but also to land better clients and earn a higher income. Especially in a situation when raising your prices is not possible. Being a fast and proficient Webflow developer is a great way to level up your Webflow career. No need for price modifications since the speed of your workflow let you do more.




















