Are you tired of not getting noticed on Google?
You've built a great-looking website, but it's buried where no one can find it. If your Webflow pages aren't showing up on Google, you're losing customers.
This free guide leads you through the essential steps without fluff. From technical setup to content tweaks, it's a proven playbook to boost your site visibility.
.png)

Doing "all the right" things and still not ranking?
You're writing amazing content, optimizing meta tags, but still stuck behind your competitors. It's super frustrating to feel like you're getting nowhere.
We figured out what works after optimizing 300+ sites for our clients, from technical must-haves to simple page-level improvements. No theory, just action.
What's inside?

How to use
Learn how to get the most out of this guide, including the exact steps to rank first on search engines.

The basics
Nail the fundamentals first - essential tools, visibility issues and sending the right signals to Google.

Technical SEO
Make sure Google can crawl and index your site. Fix hidden blockers, speed issues or structural problems.

Keyword research
If you're not targeting the right keywords, you're not getting the right traffic. Find your ideal customers.

Content management
Research your audience, figure out what they care about and start creating content that converts.

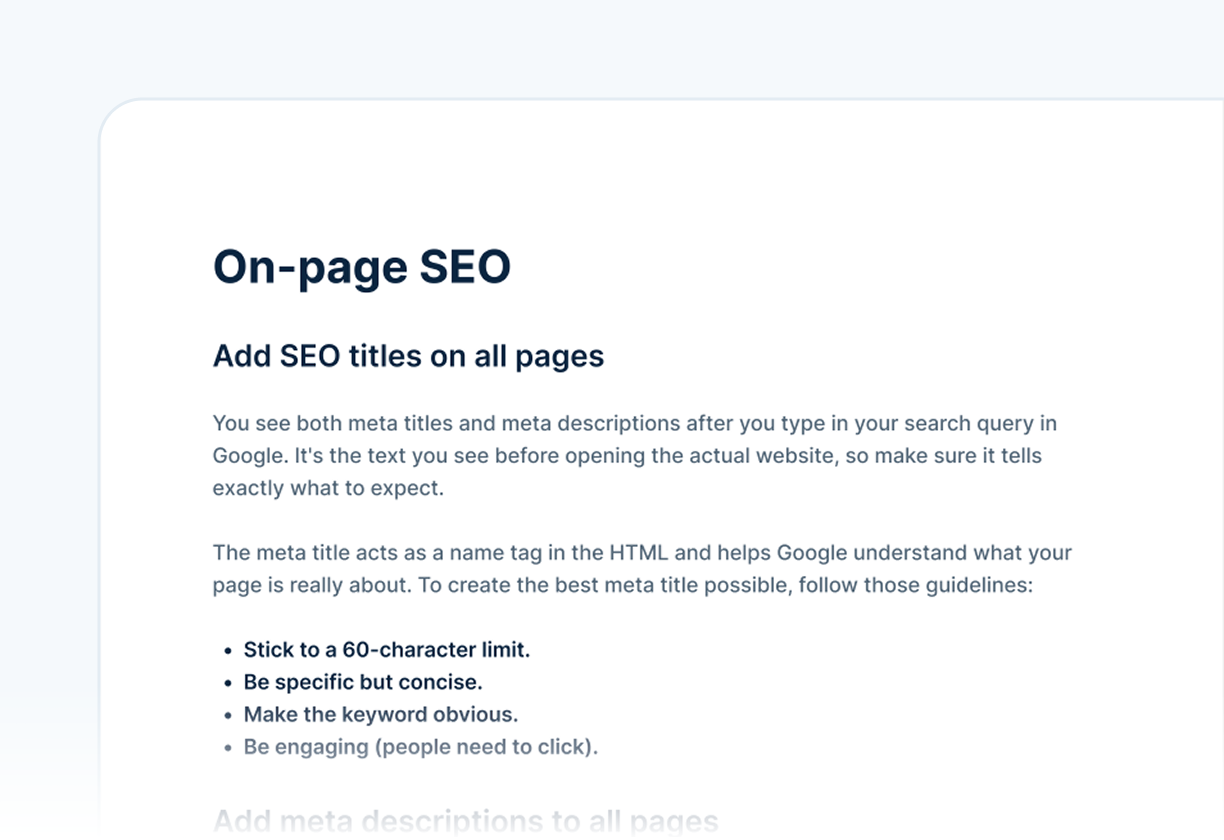
On-page SEO
Elements on the page directly impact your rankings. Master these and you'll definitely get more clicks.














